
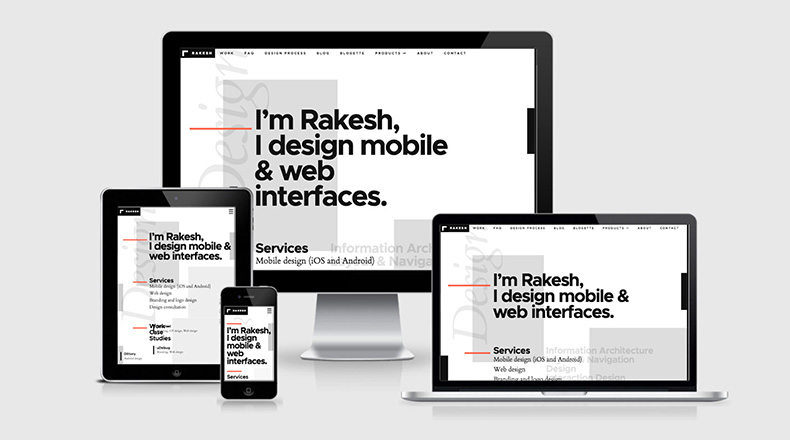
网站设计如何没有做好详细的规划,就跟向一个盲人解释复杂的路线一样困难,对于许多流行的应用来说,虽然设计是用户浏览效果的关键因素。但能够影响用户体验的问题仍然有很多,而对于响应式网站也不例外,今天我们将为大家提供一些响应式网站建设技巧,帮助大家提高用户的浏览体验。

响应式网站设计最明显的特征是“网格系统”。当实现它时网站或应用程序的每个界面元素都绑定到特定的网格; 也就是说它们的尺寸不取决于所定义的像素参数,而是取决于屏幕的尺度。对于任何一种响应式网站解决方案来说,这个特性都是强制性的,
为网站创建可伸缩的解决方案时,请勿滥用窗口的宽度参数。因为当你在一个小尺寸的设备上运行网站时,位于浏览器边缘的元素可能被裁剪掉。例如在PC的桌面上可以看到100个字的内容,但在一些较小的Android显示器中你只能开到80个字的内容。因此你需要找出哪些字体应该在静态版本中显示,哪些字体会动态调整为显示格式。另外我们在定义组件的高宽比例时不要直接使用参数,因为这样元素很可能会扭曲。为了避免这些问题我们可以使用相对值,比如高度是宽度的1.4倍等。
你有没有听说过媒体查询?这些都是非常有用的工具,由CSS创建者设计,可根据可见窗口的大小来帮助表示组件。借助媒体查询您可以找出当前的屏幕分辨率,并根据需要调整页面以适应这些设置,或者是应用预定义的样式。想要达到这种效果这很简单,您只需要将整个界面划分为多个基本框架就可以了。
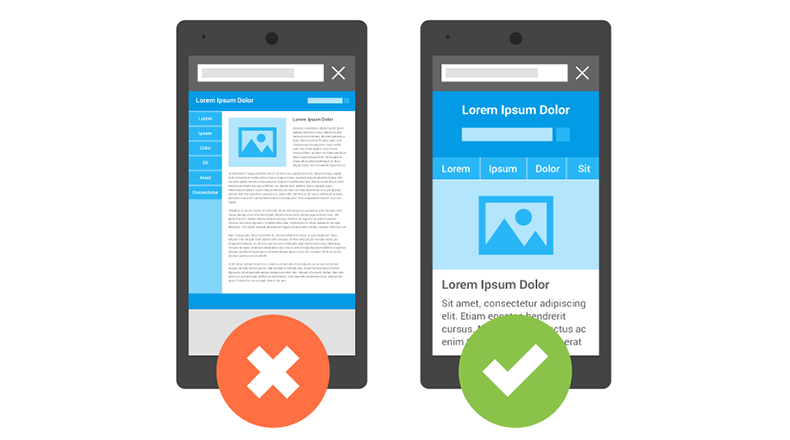
在为网站导航菜单创建设计时,尽量最大限度地丢弃字符串,以利于提供信息图标。这并不意味着所有导航都应该以图片的形式呈现,相反用微型图标表示的标题创建下拉列表会更好。也可以将主菜单的所有组件隐藏在下拉列表中。

在创建具有响应式设计的网站时,您需要尽可能的适用于多种屏幕,但要做更多的准备工作。例如在桌面和智能手机上完全保留相同的外观是不可能的。所以准备几个不同屏幕的布局是非常明智的做法。特别是对于宽度小于480像素的屏幕,您可以尝试将所有组件放置在垂直列中,或者在导航菜单的角色中使用侧边栏。还要注意的是根据网站开发的良好做法,侧栏应保持静态,不随主要内容一起滚动。
按钮是网站设计中的独立图形元素,因此在缩放时它们也可以“浮动”。为了避免这种情况经验丰富的开发人员建议将它们分组到不同的容器中,并固定在浏览器窗口的边界上。但这不是你可以面对的唯一问题。检查应用程序中的所有按钮是否方便,并且易于按下。请记住人有不同的手指大小,所以我们要多找一些测试人员,看看这个或那个按钮是否容易被使用,而不会碰到其他不必要的界面元素。一般触摸目标的最佳最小值是48个点。它们之间的最小可能间距应至少为8个点。另外需要注意的是每个平台的设计准则不尽相同,这可能会限制按钮和其他图形元素之间的大小形状,数量或间距等。

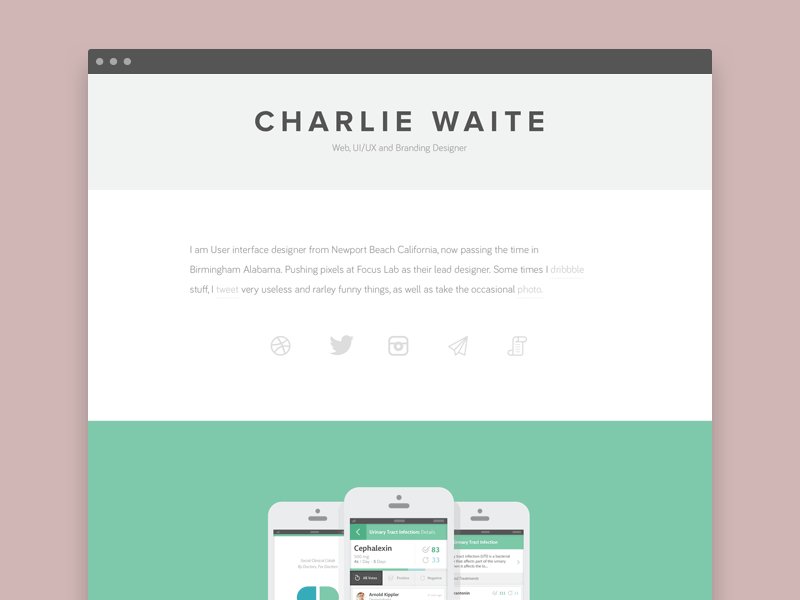
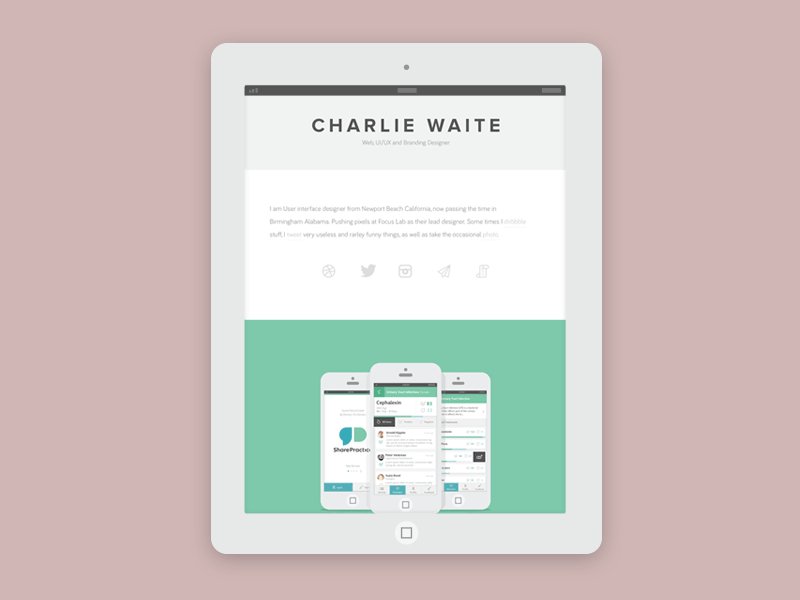
在我们看来如果设计在小屏幕的智能手机上看起来不错,那么它在显示器尺寸更大的小工具上的表现也会很好。我们可以通过一个紧凑的按钮排列来创建一个非常简约的界面。
当然提高响应式网站设计的技巧还有很多,不过我们建议大家还是找一个专业的设计团队。这样可以保证最终的效果。
上一篇:博客网站建设详细报价
下一篇:网站制作流程图有哪些好处