
相比较其他的应用来说微信小程序在设计方面有一些不同之处,因为在移动浏览器比桌面窗口更小,想要清晰的展现一些产品服务或内容信息非常的不容易。而且访问者浏览一个页面的时间非常短,想要访问者可以轻松浏览小程序中的内容,就需要采取一些方法。比如进行单列布局,或采用多个偶数列。如果大家想要采用一些更复杂的布局,在微信小程序设计时就要了解一些布局技巧。比如采用自适应设计,让小程序的内容浏览您网站的浏览器窗口大小自动调整大小。还有就是添加移动样式来影响导航和设计元素,这样也能帮助小程序保持移动友好,并迎合用于在手机上的操作。

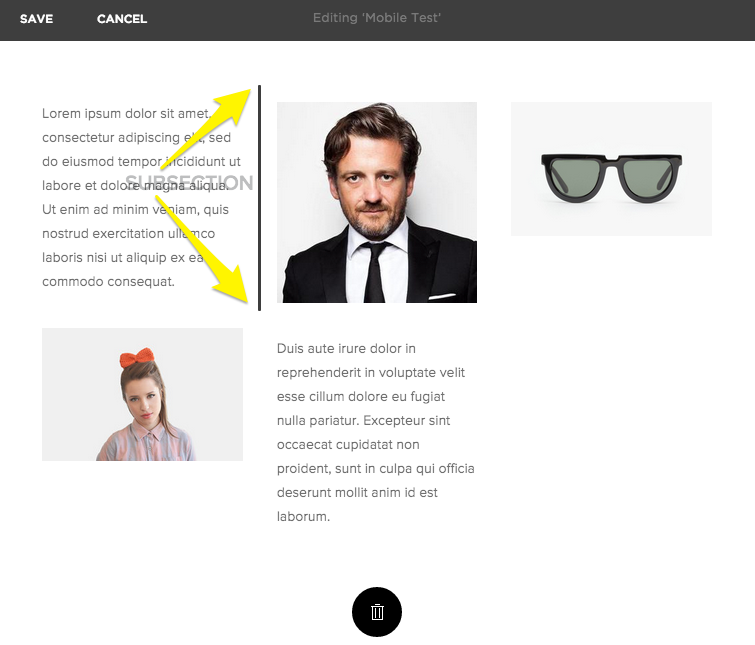
既然小程序的应用终端是手机,那在设计时我们建议大家可以在手机上进行编辑,并在手机端测试小程的外观。尤其是对于微信小程序的开发公司来说这一点非常重要,因为每个客户的布局要求都不一样,想要拥有获得称心如意的设计,就需要通过实验来找到最佳的布局方式。

如果您的小程序需要展示的产品非常有限,我们建议采用单列布局这样可以通过大图和文字来突出重点,这种占据页面整个宽度的垂直堆叠可以提高用户的关注度。但对需要展示多个或大量产品的小程序来说就不适用这种方法,一般我们会建议使用多个偶数列的布局方式。通过这种组合方式能够提高产品的展现量,在用户极短的浏览时间里增加产品的展现次数,这样能够加深用户对小程序的印象。
如果您的小程序的布局设计更加复杂,那就需要一些JS代码的支持,比如我们之前讲过的移动样式和自适应设计。当然多了解一些微信小程序的布局技巧再设计时能让您更有把握。
上一篇:企业网站日常维护的重要性
下一篇:微信小程序开发究竟需要多少钱