网站开发时用css改变页面布局的3种技巧
发布时间:2018/7/3 17:48:30
大家在进行网站开发时通过好的案例,能够激发出您的设计灵感,不过近几年的网站行业发展迅速,有很多开发技术普及的非常快,虽然这样有很多好处,但也造成了网站开发人员在汲取新技术的同时出现了大量雷同的页面布局,例如几乎每一个网站都使用12列网格,两列和三列,盒装布局和类似形状等,而这样很容易造成用户体验的下降。因此网站开发人员要学会打破旧习惯并尝试新的CSS属性,而今天我们为大家带来了网站开发时用css改变页面布局的3种技巧,大家在日常的开发中可以试一下。
1.网站开发时探索CSS混合模式

目前很多国外网站都在采用双色调图像和色彩效果来突出自己的特点,而从用户的反应来看这种方法的效果还算不错。使用CSS混合模式不仅是统一网站内容外观的好方法,它还使您能够设置图像的不同颜色版本,只更改CSS中的一个值:颜色。有15种可能的混合模式值,包括屏幕,叠加,变亮和变暗。当然具体还是要取决于您应用效果的元素类型,不过想要获得令人满意的双色调效果,我们建议您使用高对比度的黑白图像。您可以通过应用CSS过滤器来设置灰度和高对比度级别来实现此目的。
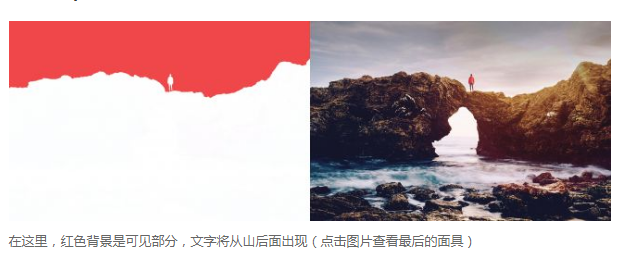
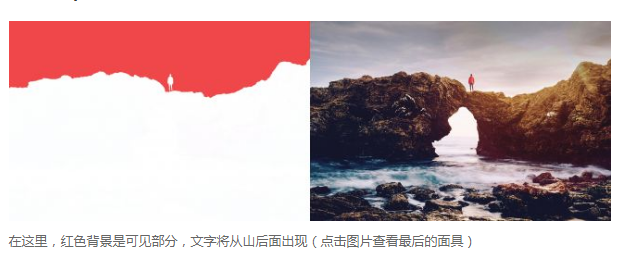
2.使用css遮罩技巧

其实在网站中使用一些遮罩技巧同样能取得很好的效果,通过遮罩屏蔽告诉浏览器哪些css元素是可以展示的,这样对于构建创意形状和布局非常有用。屏蔽可以通过三种方式完成:使用光栅图像(例如带透明度部分的PNG格式),CSS渐变或SVG元素。而且与典型的光栅图像不同,SVG的缩放转换并不会降低显示的质量。但大家要注意SVG仅支持最新版本的浏览器,因此需要使用内联SVG掩码元素。这样才能够将相同的属性应用于背景图像,定义它们的位置,大小和重复。
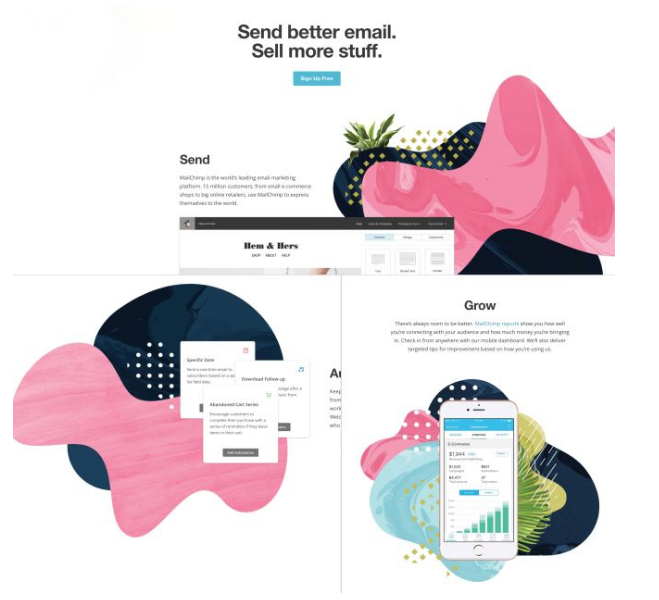
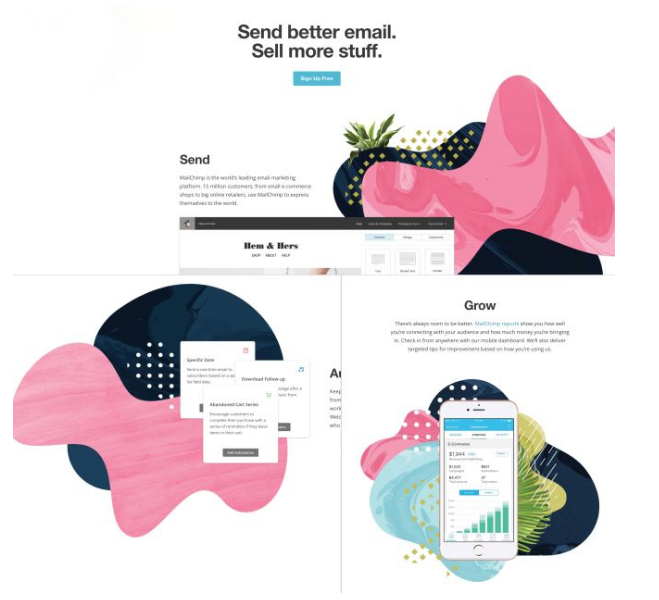
3.网站布局使用拼贴画风格

对于页面布局来说通过css属性实现拼贴风格的设计同样受到了很多用户的好评,在网络上这种方法也越来越受到关注。而传统的方法是简单地附加在图形编辑器中准备的光栅图像,但这种技术有很多局限性,因此我们建议大家使用css属性来实现,
今天我们讲的网站开发时用css改变页面布局的3种技巧,对大家来说非常的实用。