网站设计时如何进行视觉引导
发布时间:2018/7/24 16:18:15
对于网站来说良好的页面设计元素,就是无论采取哪一种布局方式,都能够引导观众的眼睛从页面的一个区域过渡到另一个区域。但在实际的设计中想要引导用户的视觉走向非常的困难,因为视觉走向是与运动紧密结合的,外界环境有很多的因素都能造成干扰,所以想要有效的进行引导并不容易,而在这篇网站设计时如何进行视觉引导一文中,我们将为大家详细的介绍如何来解决这个问题。
浏览网站时用户的视觉走向

水平-如果您使用线条或其他元素将页面或屏幕从一侧到另一侧分成两半,则眼睛会移动到设计上半部分中的每个元素,然后移动到水平线下方的部分或分割页面的元素。
垂直-如果您有两个长而窄的文本列或两个长窄的照片或图形元素,则您的设计具有垂直方向。眼睛从一列的顶部流到底部,然后移动到第二列的顶部。
对角线-如果在设计中使用对角线或三角形,则会捕捉到眼睛,尤其是在没有看到许多对角线方向布局的网络上。
每个页面设计都有一个主导方向,大家在网站设计时通过放置最重要的元素来确定的。
在网站设计中使用方向

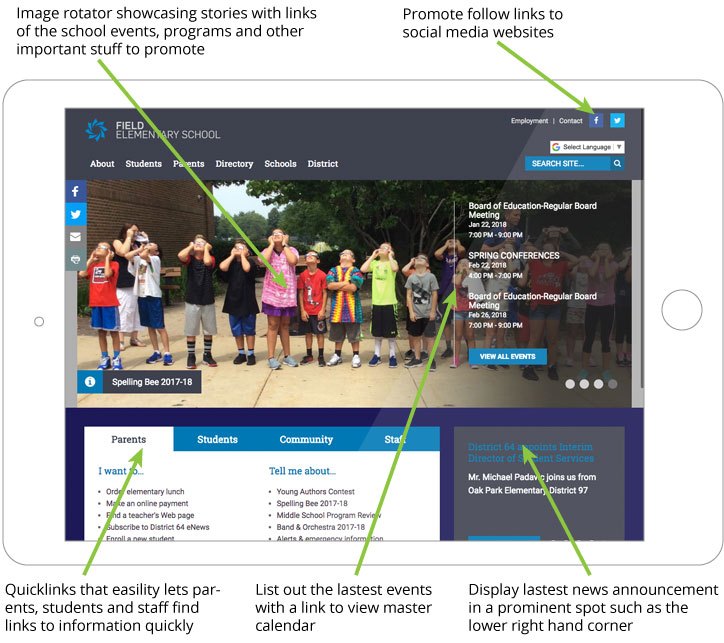
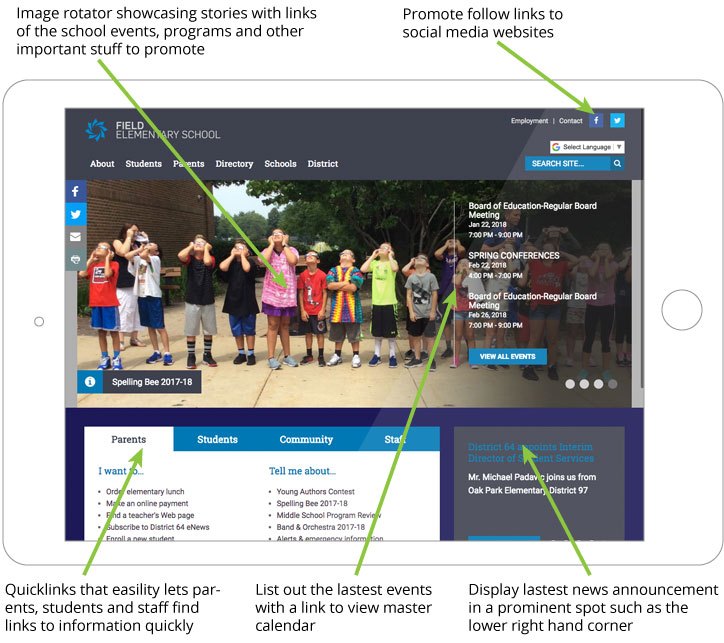
在网页设计中方向通常由页面上的图像决定,但您也可以通过在页面上放置类型或图形元素以及使用线条来施加方向,尤其是当它们上面有箭头时。例如如果图片中的人正在向右看,那么您应该将图像放在页面的左侧。否则照片中的眼睛方向将引导读者的眼睛远离页面。在设计中可以将密集元素(如照片)放置在水平,垂直或对角线中,让密度较低的元素(如文本)围绕着它们。这样就能够更好的引导用户,另外如果想 让用户的目光从面的一个区域移动到另一个区域,大家在设计时可以采用对角线。
影响用户浏览网站的方向和运动布局特征

眼睛通常首先到达页面上最大的元素。它可能是一张大照片或一个大标题。它接下来移动的位置是设计方向的函数。在一个好的设计中,眼睛接下来的位置会导致页面尝试传递的消息的重要部分。页面上第一个大对象到下一个重要对象的运动可能受到以下几个因素的影响:
颜色-明亮的颜色比中性色更快地吸引眼球。
图形-指向手指或箭头使眼睛朝某个方向看。
形状-蜿蜒穿过页面的形状,如从一个元素移动到下一个元素的螺旋线或虚线,沿着其路径引导眼睛。
如果在网站设计时不知道如何引导用户的视觉,相信这篇内容能够帮得到大家。