
对于商城网站来说类目页面是用户访问中重要的一环,而且用户是否成交也会受到此页面的影响,通过类目页面大家可以通过引导性内容说服用户留在自己的网站上继续浏览产品,这样网站才能通过相应的内容和产品来影响用户。在商城网站建设的早期阶段,类别登陆页面看起来都相对相同,产品以网格或列表视图显示,并缩小左栏中显示的子类别和属性过滤器等选项。但近几年的类目页面看起来越来越像主页,今天我们就来给大家讲讲商城网站类目页面的设计方法。

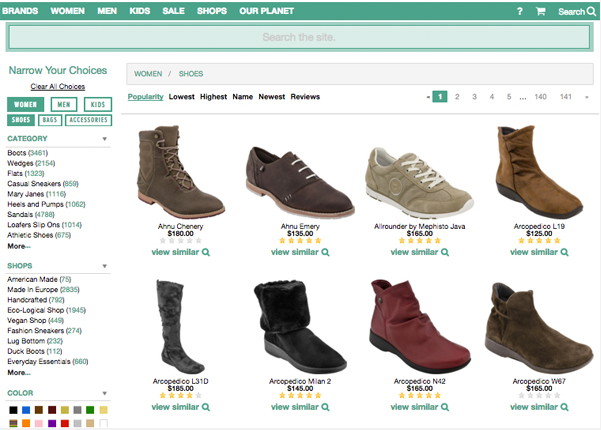
尽管商城网站出现了很多新的设计方法,但网格类型的类目页面依然有很多人在使用。这种类型的类目页面设计优势在于用户浏览时不用反复的退回,可以在同一个页面中浏览多个产品,这样会让用户有一种很好的浏览体验。而且它也最适合最深层次的子类别页面设计。经验丰富的网络购物者了解产品结果可以使用子菜单进行分类或过滤,只要通过一些些工具就能够提升他们的体验。

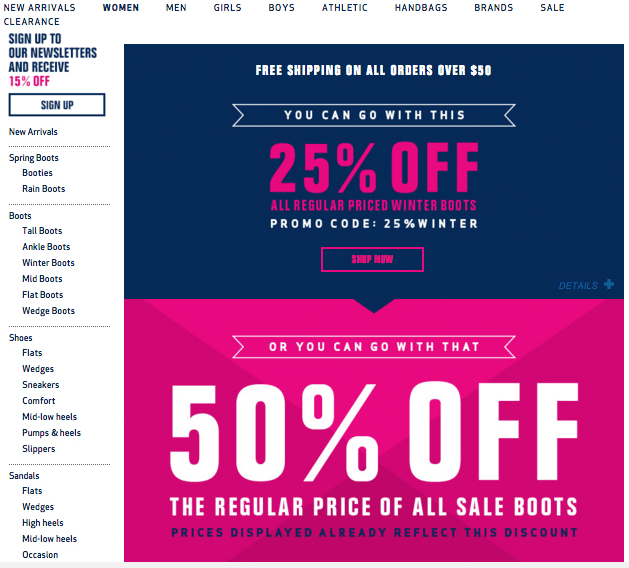
其实现在有很多商城网站在类目页面上添加子类别或者是相应的活动图片,通过这种有号召力的标题可以引导用户浏览更紧凑和更相关的内容,从而提高用户的转化率。虽然这种方法为客户提供了一种可视化的方式,但这种设计方式会分散用户对导航栏的注意力,而且如果图片仅显示一组有限的子类别,则可能会给用户一种错误的印象。另外如果选择用于表示类别的图像没有吸引力,可能会对用户浏览产生负面影响。因此大家在选择此类设计时要使用非常具体的产品图,这样才能到达最佳的转化效果。

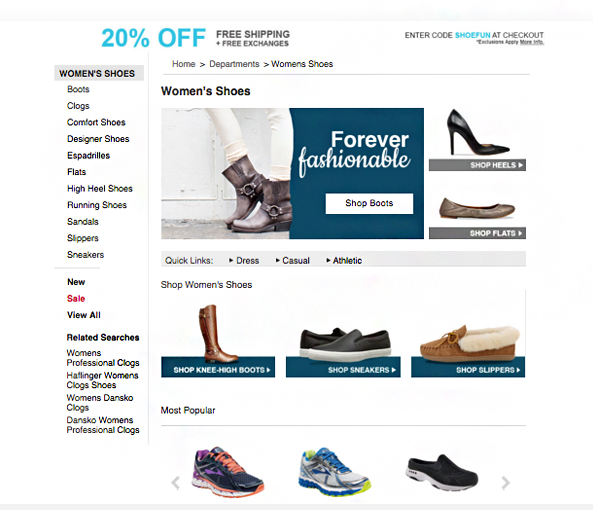
现在许多商城网站建设时会将顶级类别页面制作为迷你主页,包括图像滑块和有说服力的号召性用语。与显示内容或图形链接不同,此方法不会与左侧导航竞争。如果访问者最终忽略此特色内容,则会促进子类别过滤的使用。而且图形内容块允许商家和营销人员更具创造性。不过大家需要注意一点,如果页面内容和菜单在视觉上相互竞争时,就会对用户的流量产生一些负面的影响。
相信大家通过以上内容能够找到适合自己商城网站的类目页面设计方法。
上一篇:商城网站建设时如何吸引更多客户
下一篇:错误的商城网站营销策略