
在建设网站时导航栏不是一个复杂的概念。它实际上只是一个链接列表,旨在将您的观众指向相应的页面。但这种简单性会掩盖它的重要性; 事实上它是您企业网站建设中最重要的一个元素。导航栏可以被视为页面浏览的导航“锚点”。它是影响每个观众用户体验的关键部分,而且它也是一个有影响力的设计元素,一个好的导航栏有助于节省用户的浏览时间和降低跳出率,从而是网站具有更好的转化力,如果你的网站没有高质量的导航栏,那将是一件非常糟糕的事情。不过幸运的是我们今天将为大家介绍如何为企业网站建设理想的导航栏。

第一步是将所有内容都放在一边,感受哪些导航元素对您的网站至关重要。查看您的站点地图,了解您拥有的页数以及每个页面与其他页面的连接方式。等待设计导航栏,直到排除这些元素为止,因为它们将构成包含在导航链接的基础中。

导航栏可以放在您网站的任何位置,通常位于页面的顶部,左侧或右侧。没有所谓“正确”的选择,因为每种风格都有自己的优势。
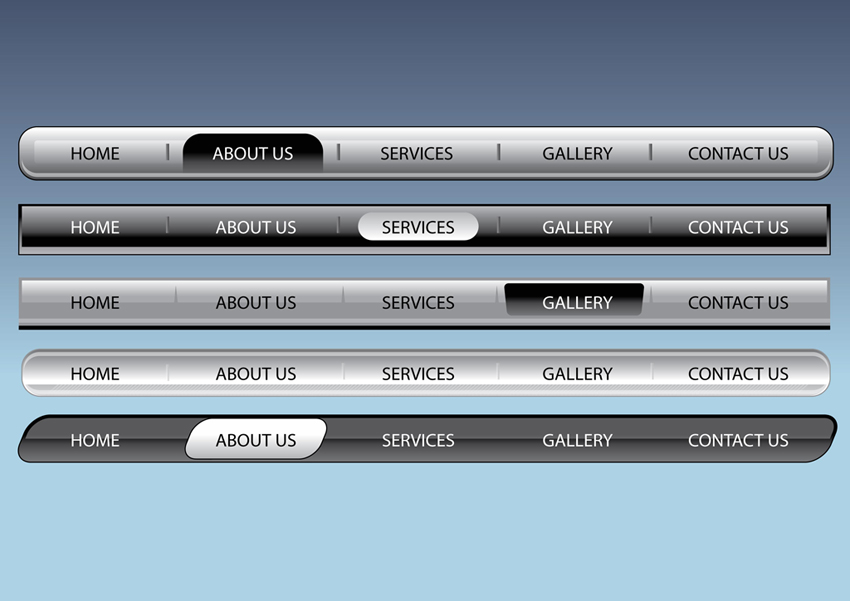
水平顶部:位于页面顶部的水平导航栏是最常见的风格 ,它能够让用户更直观的浏览。它也适用于响应式网页设计,非常适合需要在不同大小的屏幕上查看的页面。
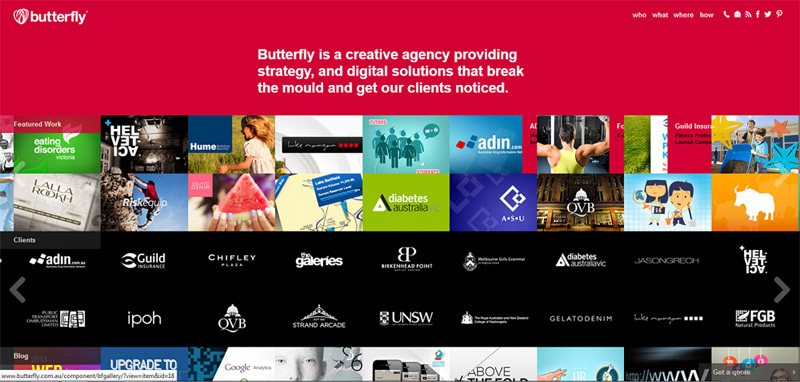
水平底部:您还可以在页面底部包含导航栏。这种方式的设计不太常见,通常在您想要将高价值,引人注目的图像放在前面和中间时采用。
当然除了这个初步选择之外还有其他问题。例如您是否应将导航栏固定在页面顶部?固定导航栏通常更适合用户需要进行大量滚动的长页面,因此在考虑导航栏如何适合页面时请记住这一点。
垂直左/右:运行页面垂直长度的导航栏比水平选项更现代,并且它们能够容纳更多链接。虽然水平导航栏的选项最少,但垂直导航栏可为您提供更多空间和灵活性来构建选项。
汉堡菜单:在移动应用程序中很受欢迎,汉堡包菜单是另一种选择。他们能增加导航栏中的选项内容,只有将鼠标放在导航上才会显示,一般空间有限的移动浏览页面使用的比较多。但,由于它们模糊了导航选项,因此它们在PC端的体验比较差。

现在您已选择了样式,请返回站点地图并选择要包含的类别。在这里您需要做出进一步的决定,例如是否包含每个选项的子菜单。向用户提供信息而创建广泛的子菜单可能很诱人,但是用户可能会因为太多类别而不知所措。

正如我们上面提到的,创建一个出色的导航栏的一部分是创建一个直观的体验。例如在页面左上角包含主要品牌徽标,并使图标将用户重定向到您的主页。
您可以更改导航栏设计,以便在读者浏览时为其提供提示。例如以不同颜色突出显示活动页面,或使用微妙的颜色渐变来指示查看者已访问过哪些页面。无论导航栏的位置如何,这些都是帮助读者定位的最佳选择。
通过以上方法相信大家可以得到一个适合自己的导航。
下一篇:做一个企业网站需要多少钱?