
网站设计时有很多代码技巧,通过这些技巧可帮助你解决很多常见的问题,其实对于外行人来说网站代码很神秘,其实这些代码只是为网站提供了后台数据的支持,让网站的图像和文字通过浏览器展现成我们看的风格内容。虽然这些听起来很专业,但只要你对网站设计代码有一些了解,就会发现这些代码的原理。
不过我们在设计代码时有很多地方需要注意,另外大家如果能够掌握一些代码的设计技巧,对于网站设计来说非常方便,而今天我们就为大家介绍网站设计代码常用的3个技巧。

这可能是大多数网站上最简单常见的代码,特别是在您尝试编辑你的网站内容时。
<p>是网站设计时所用的“段落”代码。HTML编辑器中编写<p>,然后写出你想要的文本,然后用</ p>关闭它。大多数网站后端系统在文本编辑器中都有一个HTML显示选项,使您可以从纯文本模式切换到后端代码 - 在这里您可以看到为什么要按照原样显示。
当你试图剪切和粘贴来自其他来源的文本时,<p>特别有用 - 你会经常看到文本已经被转换成奇怪的格式或字体,你想修复它。如果在正常的编辑选项中找不到解决方案,请切换到HTML,将每个段落的开始代码更改为<p>(并确保使用</ p>关闭),并将其修复。
它并不能解决所有的编码错误,但是这绝对是方便的。

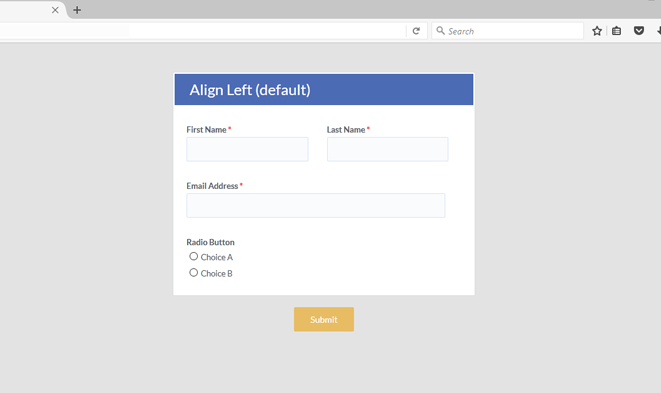
另一个常见的烦恼是试图让嵌入的图像,视频或社交媒体帖子显示在屏幕的中心。有时您可以在文本编辑器中使用中心方向选项,有时您可以选择将其作为显示选项居中- 但如果这两个选项都不起作用,请转到HTML代码并在相关部分的开头输入:
<div align = center>
在这里注意拼写的“中心”是很重要的。然后到相关代码的最后,在中间要显示的内容,用</ div>关闭该部分,然后就可以了。
<div>标签分配了一段代码,使您可以在<div>和</ div>代码中将段组合在一起。

大多数情况下,如果使用<p>参数并在其间包含空格,就可以解决段落或文字的间距问题,如果您输入<p>&nbsp; 在你想要分解的测试之间,它会在文本之间插入一行,而对于一些布局来说会非常难看,而后台的代码也会显得非常杂乱。
不过使用'nbsp'就可以解决这种问题,因为它代表不间断的空格,代表一个没有换行符的空白空间,实质上像段落一样分割你的文本。在大多数HTML编辑器中,您可以输入此内容,也可以在封闭段落或分部之间留出实际空间。
显然一些基本的网站代码技巧要多得多,但只要知道一旦理解了这些元素的基本知识,以及它们在代码语言中的含义,就可以开始更好地理解其他代码元素,并考虑每个部分的相关性。从而利用这些网站设计代码的特性来解决一下常见的问题。
上一篇:自己做个网站要花多少钱
下一篇:郑州网站建设基础知识之css样式