郑州网站建设基础知识之css样式
发布时间:2017/12/11 19:36:04
=#如果不了解网站建设相关的知识就自己进行开发,虽然网站不会有太大的漏洞,但网站架构一定会错误百出,而且对于大多数人来说了解网站建设的相关知识,可以更好的了解建设过程,比如说现在不论使用哪一种网站程序,对于样式的编辑现在全部使用的都是CSS。因此多了解CSS可以使你的网站更加美观。
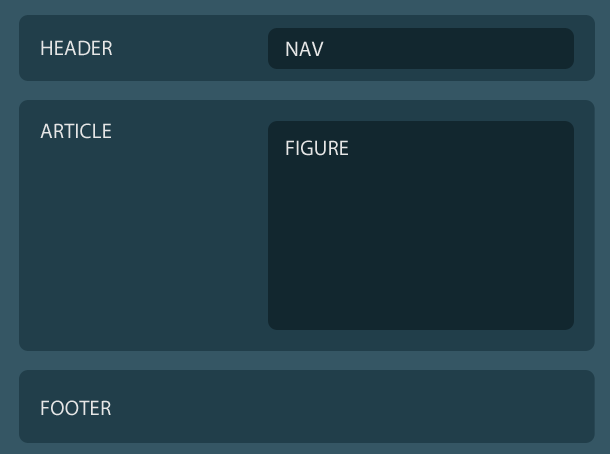
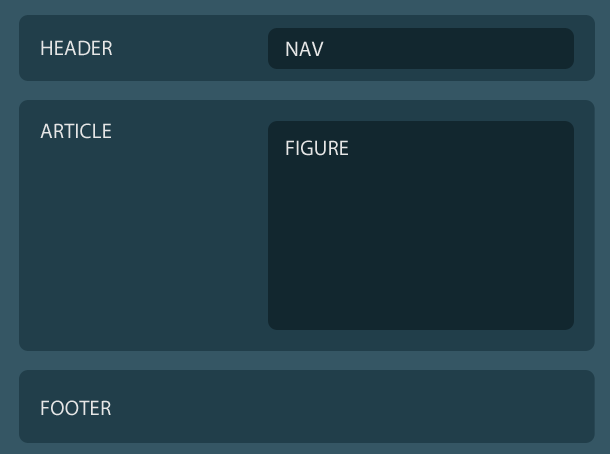
正如我们使用的HTML5,想要网站漂亮必须采取一些额外的措施与造型。这个新版本的HTML引入的标签还没有提供默认的样式。但是这可以通过几行CSS代码很容易地解决,页面的工作原理和外观如下;
网站建设css案例
 我们基本上需要设置新标签的显示值来阻止,就像你从前几行看到的一样。在此之后我们可以像对待常规div一样对其进行设计。
我们基本上需要设置新标签的显示值来阻止,就像你从前几行看到的一样。在此之后我们可以像对待常规div一样对其进行设计。
 网站建设时我们所设计的水平线,文章和导航按钮,后者在导航标签内部组织成无序列表。在底部我们为一次四种不同类型的元素分配边界半径属性,从而节省了大量的代码。
网站建设时我们所设计的水平线,文章和导航按钮,后者在导航标签内部组织成无序列表。在底部我们为一次四种不同类型的元素分配边界半径属性,从而节省了大量的代码。
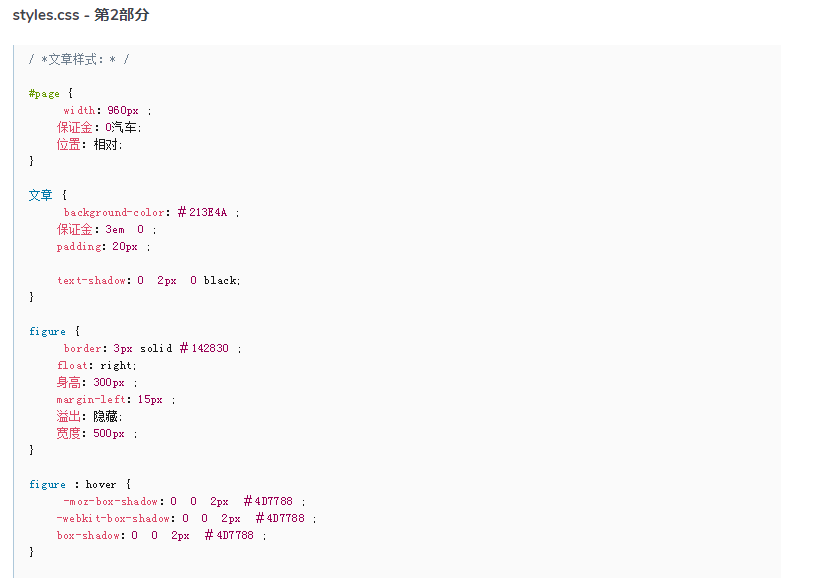
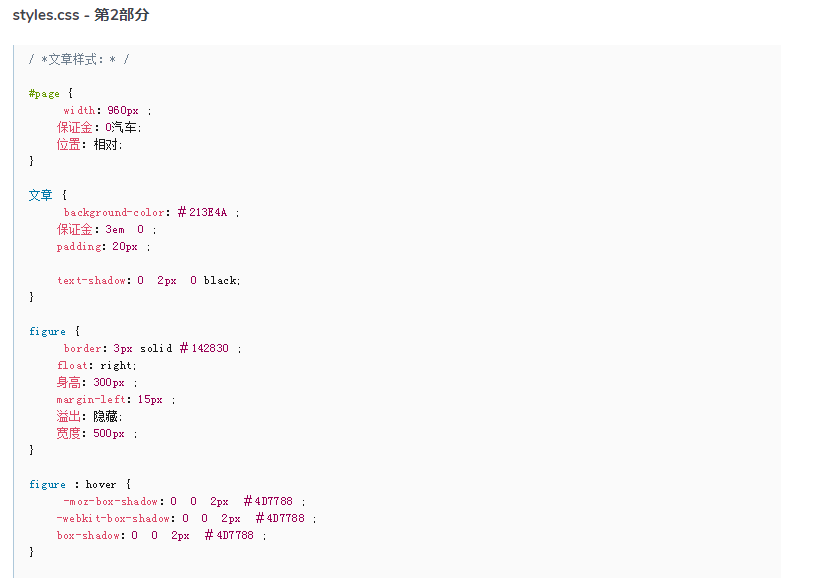
 在代码的第二部分,我们将更详细的样式应用于元素。一个宽度为页面段,悬停性能的图形标签和风格的页脚中的链接。还有一些不包括在这里的样式,但是你可以在styles.css中看到它们。
这就是CSS样式的一些基础知识,今天关于网站建设的基础知识就讲到这里,如果你还想要了解更多网站建设方面的内容请关注我们。
在代码的第二部分,我们将更详细的样式应用于元素。一个宽度为页面段,悬停性能的图形标签和风格的页脚中的链接。还有一些不包括在这里的样式,但是你可以在styles.css中看到它们。
这就是CSS样式的一些基础知识,今天关于网站建设的基础知识就讲到这里,如果你还想要了解更多网站建设方面的内容请关注我们。