
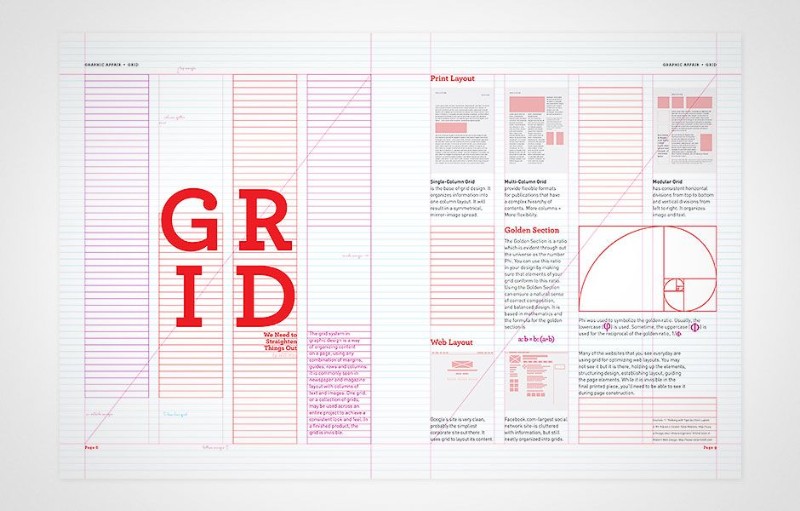
网站建设中布局好整个结构是技术人员的重要工作,同时也是验证开发人员技术水平高低的一个方法,拥有良好结构布局的网站在日常使用时会有很多的好处,例如让网站的内容更加协调,文本内容的可读性更强,以及更好的视觉体验等,在建站中网格是一个二维结构,可以作为设计师可以放置各种内容和元素的框架。什么是网格系统?该系统用于对齐网格内的内容并对其进行大小调整。而今天我们也来给大家讲讲建站时使用网格布局的3点好处。
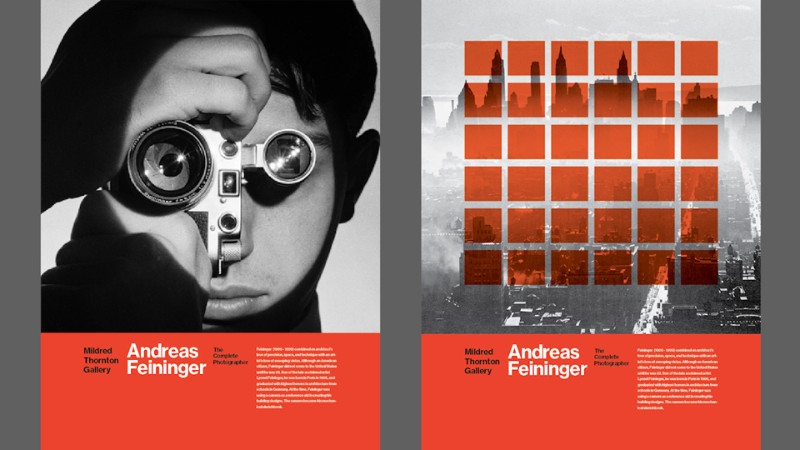
网格是一种很好的内容布局方式,不管网格系统本身是否流畅,而建站中的网格跟平面设计中的非常相似。例如随着CSS和CSS3的普及,对角线网格也越来越流行。它们被用来为你的布局打造一个偏离中心的外观,或者是利用海报网格来平衡和对其文本元素,不过想要提高可读性并使您网站的文本内容脱颖而出的话,可以使用杂志网格。

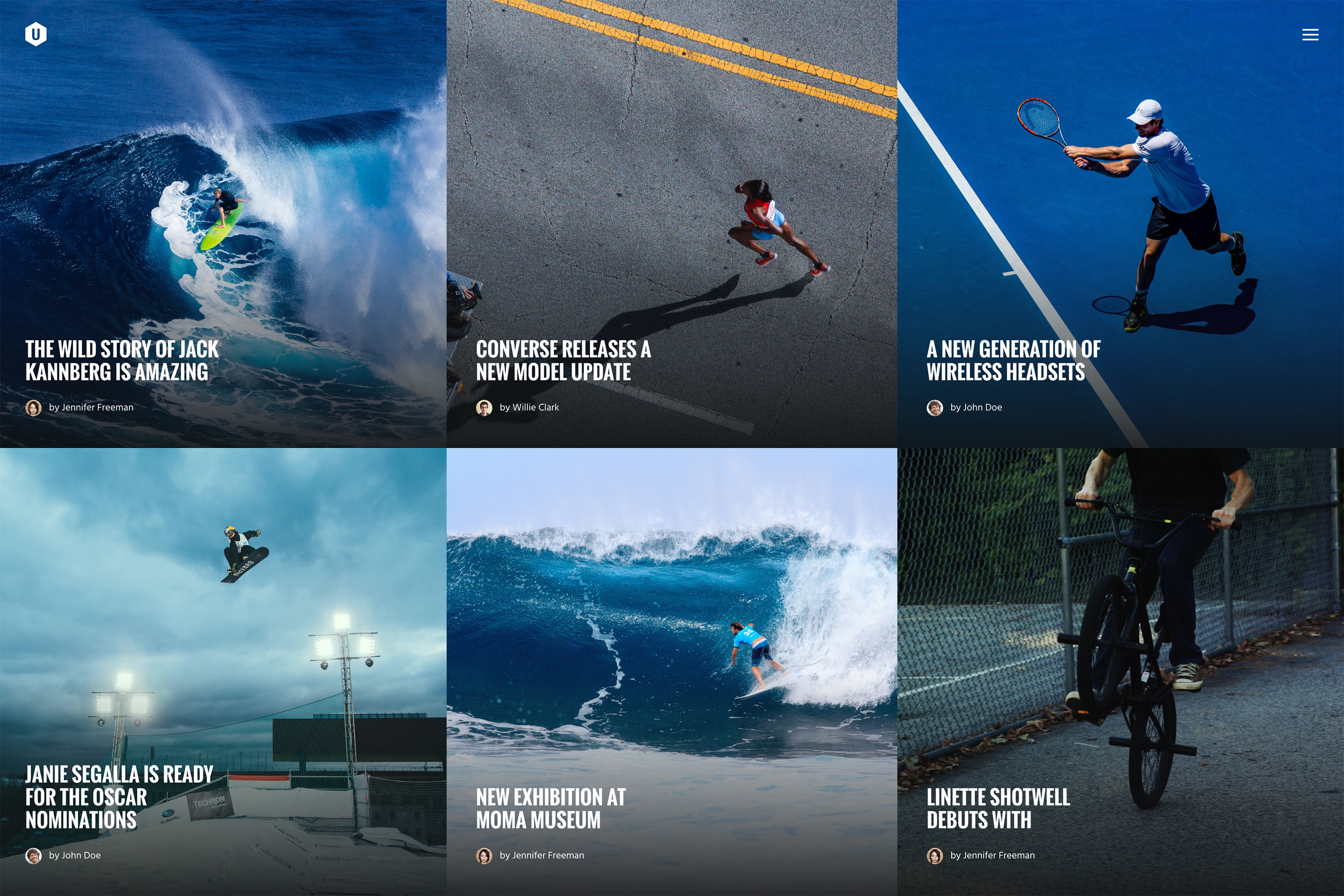
使用基于网格的设计的主要原因是保持所有元素对齐,使您的页面看起来干净整洁。这样你就可以为你的网站建立一个良好的结构。而且时间就是金钱,每个人都希望尽快完成工作。网格可以加速并改进您的设计过程,因为它们引导您将内容放置在何处。直到您对构图满意为止,您不再需要重新定位内容

有很多网站将文本编织到网格系统中,如果做得好,它留给观众的印象是惊人的。图形设计和网格系统中的对齐方式功能相同。类型繁多的布局将显得更整洁,更加结构化,增强了文本的可读性。在文本布局中添加基线网格会创建狭窄的水平行,这些行在笔记本中扮演着划线的角色,使您的主体文本可以很好对齐。如果你是与另一位设计师,使用网格可以帮助消除沟通不畅,从而节省时间和精力。正如我们已经介绍的那样,网格可以向您展示应放置某些元素的位置。

使用网格建站的另一个好处就是能够让外行人更好地了解网页结构,它可以教你如何放置你的内容,同时也让你了解网页结构是如何工作的。一旦你掌握了它,你可以使用网格来表达你的创造力。
以上就是建站时网格布局能为大家带来的3点好处。
上一篇:用瀑布模式开发小程序有哪些优势
下一篇:小程序应具备的3点要素