
目前小程序已成为微信流量主要转换方法,而这也是新的一种提供内容和服务的流行方式。不过从目前的形势来看许多小程序的用户在使用了一次之后很少会再次使用,而这类用户占比在70%左右,对于一些中小型企业或者个人小程序运营者来说,这就造成了用户流失,如果没有及时进行改正的话就会引起非常严重的问题。
想改善用户流失的问题,大家首先要知道小程序用户的需求点在哪里?从目前来看移动用户期望从应用中获得很多快速加载时间,易用性和愉快的交互适应使用环境,尽可能降低交互级别。开发时只要做好小程序应具备的3点要素,就能够让用户有更好的体验,从而获得更多的流量。

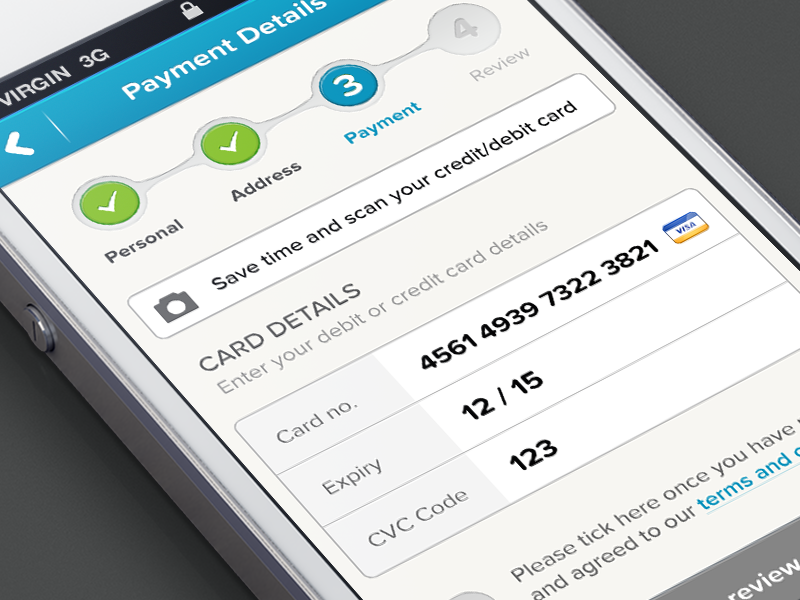
用户与应用程序进行交互时摩擦力和混淆程度越低,用户再次使用的机会也就越大,因此了解用户如何与应用程序交互对于小程序优化至关重要。作为设计人员和开发人员,我们应该在整个用户流程的背景下理解用户的目标。这些知识将帮助我们确定任务完成期间最常见的摩擦点。例如分块完成大任务。如果任务包含用户方所需的大量步骤和操作,则将此任务划分为多个子任务。电子商务应用程序中的渐进式结帐流程就是一个很好的例子。您可以将结帐过程分为多个步骤,每个步骤都需要用户操作。通过限制用户所需的操作次数,可以提高用户的理解力,使用您已有的关于用户的信息。您可能已经有很多关于用户的信息,但你要学会如何正确的使用它,提供一个自然的下一个步骤。当任务需要用户完成若干步骤时,通过清楚地显示下一步的情况来保持用户的操作动力。通过在每次交互之后提供下一步来引导用户,确定每个屏幕的主要操作的优先级。按照这个简单的规则,您可以使小程序的界面更易于学习和使用。

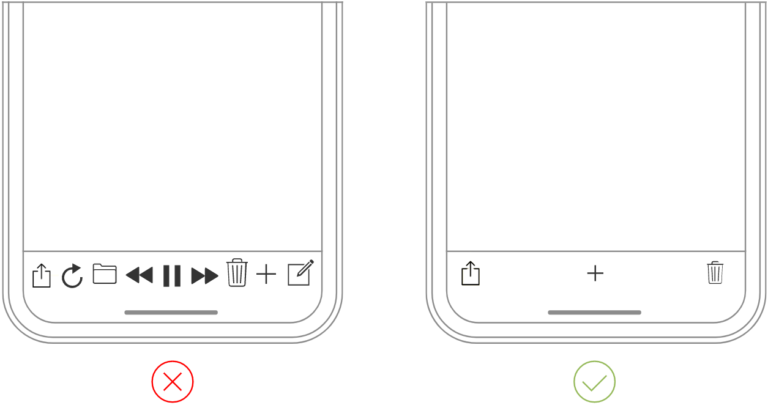
良好的小程序用户界面设计要能够提供用户所需的相关信息,并避免不相关的信息影响到用户。不要混淆你的程序界面,因为每增加一个按钮,图标都会使屏幕变得更加复杂。而这些元素在手机界面上会显得非常糟糕,这样就会拉低用户对程序的评价。当用户做出选择时,显示足够的信息以允许他们进行选择,然后在下一个屏幕上深入细节,只显示流程当前步骤中需要的内容。

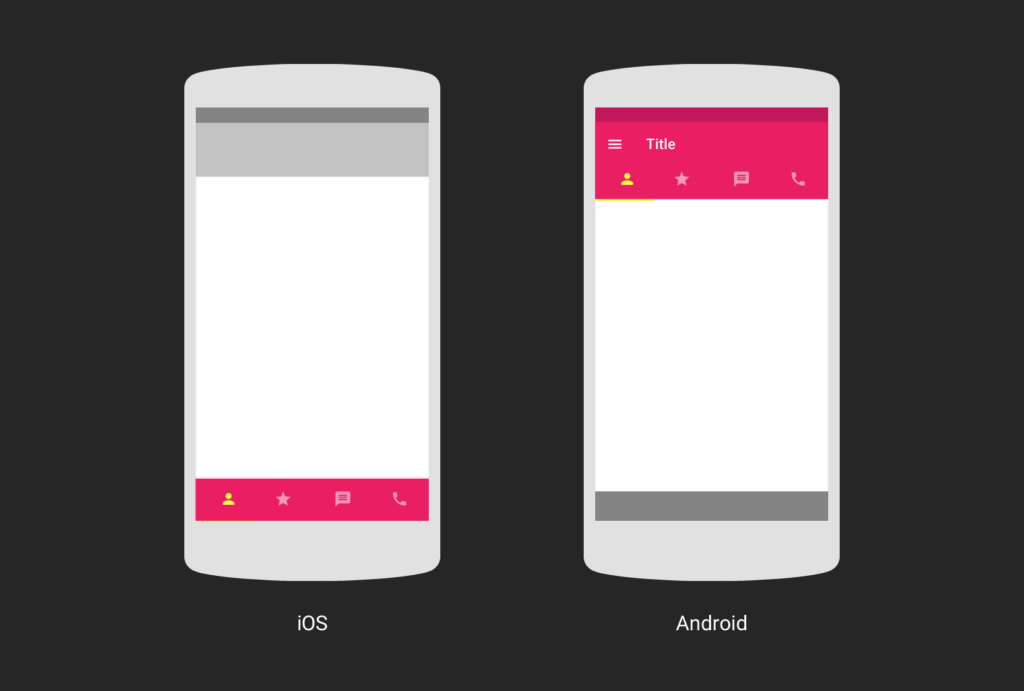
对于小程序来说导航是非常重要的,因为它是引导用户操作的主要元素。如果用户无法找在程序中到它,即使你做的再绚丽都无法吸引到用户。因此要避免手势驱动这种隐藏导航的功能,因为它可能会混淆或混淆你的用户,而且未能指出当前位置是许多移动应用程序的常见问题。让用户清晰的知道自己在哪?才是导航基本的功能。最好使用标准导航模式,比如标签栏(适用于-iOS<)和导航抽屉(适用于Android),而且大多数用户都熟悉这两种导航模式。
只要你的小程序具备这3点要素,就能提高用户对你的评价,从而促进流量的转换。
上一篇:建站时使用网格布局的3点好处
下一篇:网站开发人员必备的7种工具