
大家都知道图片是网站简单的重要组成部分,如果运用得当的话能够提出页面的吸引力。其中就包括背景图片的使用,可能有些人对于这种在页面区域后面使用的图像不会太关注,但对整个页面来说它也是内容呈现的一部分,通过这些图片可以增加页面的视觉效果。但在实际的使用过程中,我们选择的图片应用后往往会被拉伸,如果选择的图片尺寸不合适,或者是设计上存着问题时,就会影响到图片背景的效果。因此大家在日常中要掌握网站建设时如何拉伸背景图像。
在使用背景图片的过程中无论设置固定大小,拉伸图像都可以灵活地适应页面,无论浏览器窗口有多宽或多窄。拉伸图像以适合页面背景的最佳方法是使用CSS3属性,大多数用的都是background-size。

网站建设时一定要进行全面的考虑,尤其是国内有很多人的浏览器并不是最新的版本,因此在设计时大家要考虑在低版本中如何拉伸背景图片,一般来说伸背景图像的最简单方法是在整个页面上拉伸它。具体的操作方法如下:
1.首先确保所有浏览器在和HTML BODY元素上都有100%高度,0个边距和0填充。将以下内容放在HTML文档的头部:
2.添加您想要作为背景的图像作为网页的第一个元素,并将其id命名为“bg”
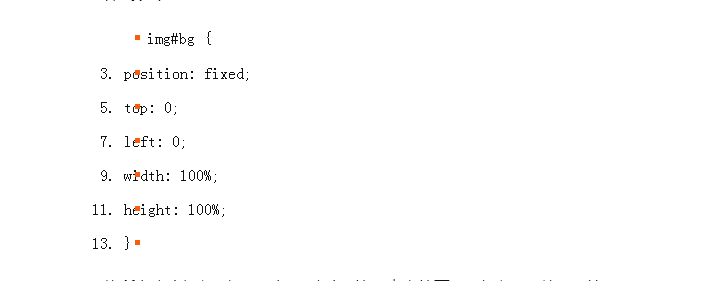
3.定位背景图像,使其固定在顶部和左侧,宽度为100%,高度为100%,将其添加到样式表中。
4.将所有内容添加到DIV具有id“内容” 的元素内的页面。
5.定位您的内容,使其相对且具有z-index1。这将使其高于标准兼容浏览器中的背景图像,将其添加到样式表中。

您可以使用类似的技术DIV在网页上的某个或另一个元素上伪装拉伸的背景图像。这有点棘手,因为您必须使用绝对定位或对页面的其他部分有奇怪的间距问题。
1.将图像放在我要用作背景的页面上。
2.在样式表中设置图像的宽度和高度。请注意,您可以使用百分比表示宽度或高度,但我发现使用高度的长度值更容易调整。
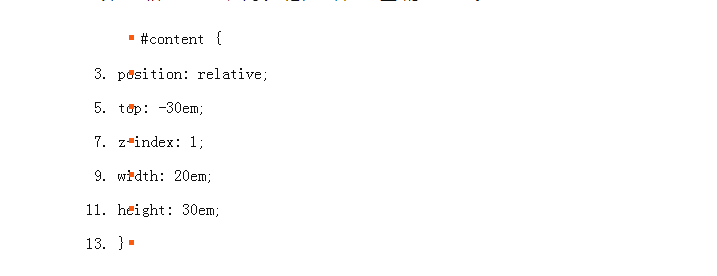
3.将您的内容放在包含id“内容” 的div中。
4.将内容div设置为与背景图像相同的宽度和高度。
5.然后将内容定位到与图像相同的高度。因此,如果您的图像是30em,那么您将拥有顶级风格:-30em; 不要忘记在内容上放置1的z-index。
6.然后为IE 6用户添加-1的z-index。
目前网站的背景图片已经拥有广泛的浏览器支持,但大家在使用时同样需要在尽可能多的浏览器中进行测试。当然大家在了解网站建设时如何拉伸背景图像的内容后,就能够更好的去处理相关设计。
上一篇:影响企业网站访问速度的原因
下一篇:网站设计中固定导航的布局趋势