
在网站设计时我们一直在跟大家强调页面导航要仔细规划,因为导航是引导用户的一项重要功能,所以大家在设计时要考虑哪种类型的导航符合您网站的整体布局。虽然现在比较流行使用汉堡菜单导航和隐藏导航,可对于国内用户来说主要的还是比较习惯固定式这种比较简单的导航设计方式。不过任何设计都不是一成不变的,对于网页的导航来说也是如此,今天我们就来给大家讲讲网站设计中固定导航的布局趋势。

对于现在的网站设计来说,自适应页面布局已经成了主要趋势,因此目前大多数固定导航栏也都采用的自动调整大小的设计方式,尤其是一些大型的网站,不过大家可以放心的是自动调整大小的导航栏,并不会占用太多空间。虽然这是所有固定导航的一大通病。它可以随着用户浏览设备的变化来改变,这样就能给用户提供更好的体验。通过这种方式,您可以让网页无缝地协同工作,同时增强内容的影响力。

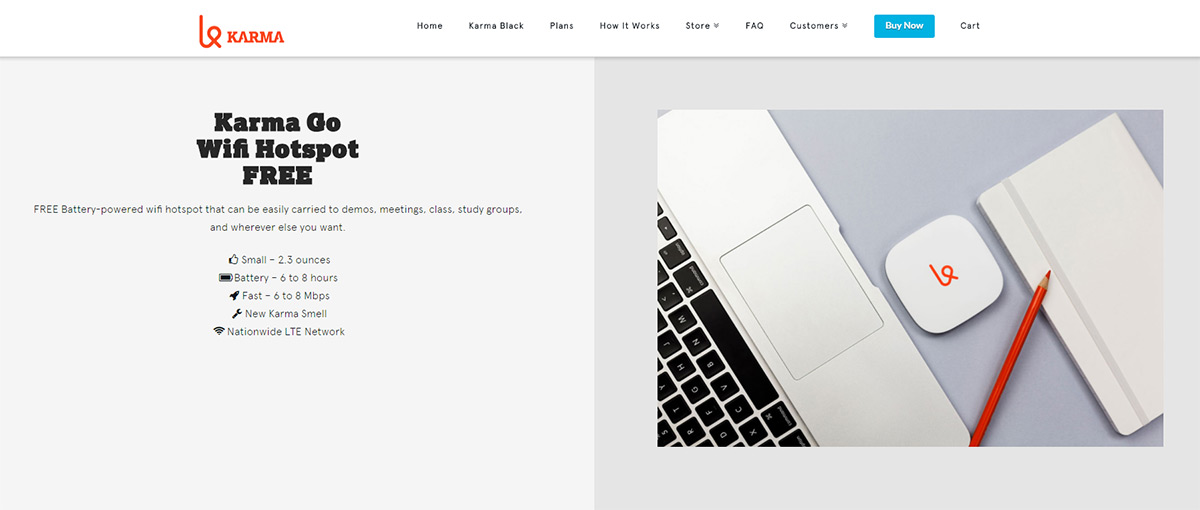
我们都知道固定的网页导航菜单也是比较常见的导航设计,但大家在采用这种布局方式时必须要知道如何正确设计它。大多数垂直导航采用的都是粘性设计,这样用户可以从站点的任何位置来访问连接。而且导航里边所有连接都能够分配一个非常清晰的标志。当你有这样的设计时,你不需要担心在向下滚动时大小会有所变化。但您必须确保垂直导航可以在移动设备上正确重新排列。这本身就是一项完整的任务,如果做得好,它看起来就会非常惊人。这种导航在页面中可以采用半屏设计,而且您会发现这种简单固定的垂直导航几乎可以在任何情况下使用。

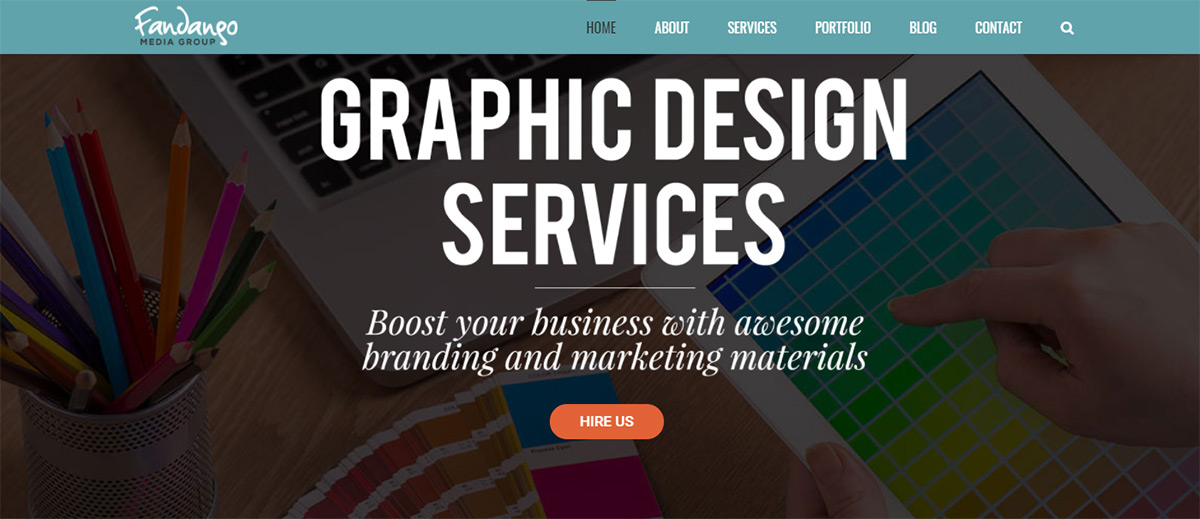
大家在浏览网站时如果有细心留意就会发现,目前有很多网站在设计中都会有一些阴影效果,这样可以突出想要显示的内容,这种方法对于导航的设计也同样试用,但许多设计师喜欢遵循长阴影的平面设计趋势,不过我们建议大家使用更微妙的CSS3阴影来增加页面深度。这样可以让访问者知道导航栏是固定在页面顶部的,而且能够增加对用户的吸引。
以上3种就是网站设计中固定导航的布局趋势。
上一篇:网站建设时如何拉伸背景图像
下一篇:网站建设时内容设计的4个错误