
大家在浏览任何企业网站的时候会发现,虽然每个页面在许多方面都有所不同,但在它们也有一些非常相似的地方。每个页面上都有一些相同的设计元素。例如网站的导航和页脚区域。那么他们是怎么做到的呢?当然对大部分企业网站开发人员来说,这些都不是特别难的问题,不过今天我们还是给大家讲一些企业建站时页面包含嵌套的方法

企业网站上的重复元素可以为用户体验提供一致性。可作为负责管理网站的人,这些重复的领域其实也有一些问题需要注意。例如如果您需要对该区域的某些内容进行更改,该怎么办?常见的如页脚包含的一些版权声明,那么当该年度发生变化并且您需要编辑日期时会发生什么?由于该部分位于每个页面上,因此您现在需要单独编辑站点的每个页面以进行更,而这样就显得非常麻烦了
因此通过包含内容可以消除为此重复内容编辑网站的每个页面的必要性。相反您只需编辑一个文件和整个网站,其中的每个页面都会获得更新!让我们看几种方法,您可以将此功能添加到您的网站,并在其他许多方法中包含一个HTML文件。

如果您的网站使用CMS,则可能使用某些模板或主题是该软件的一部分。即使您从头开始自定义构建这些模板,该站点仍然会利用此框架来构建页面。因此,这些CMS模板将包含在每个页面上重复的站点区域。您只需登录CMS的后端并编辑必要的模板即可。将更新使用该模板的网站的所有页面。
即使您的站点没有内容管理系统,您仍然可以利用包含的文件。在HTML中,有一些 包含 可以帮助您更轻松地管理网站的这些模板区域。
include是HTML的一部分,它本身不是完整的HTML文档。相反,它是另一个页面的一部分,可以通过编程插入到完整的网页中。大多数包含文件是在网站的多个页面上重复的上述项目。例如:导航、版权信息、标题区域、页脚区域。在页面上包含这些重复区域是有利的。不幸的是,插入文件的过程不是单独使用HTML的过程,因此您需要使用某种类型的程序或脚本将您的包含文件添加到您的网页中。

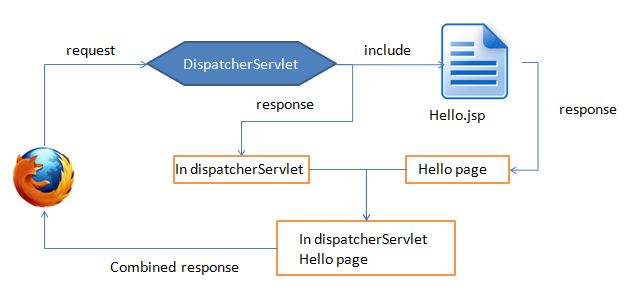
服务器端包含(也称为SSI)最初是为了允许Web开发人员在其他页面中“包含”HTML文档而开发的。基本上,当页面在服务器上运行并发送到Web浏览器时,在一个文档中找到的代码段将包含在另一个文档中。。SSI包含在大多数Web服务器上,但您可能必须启用它才能使其正常工作。如果您不知道您的服务器是否支持SSI,请与您的托管服务提供商联系。
以下是如何使用SSI在所有网页中包含HTML代码段的示例:
1.将站点的公共元素的HTML保存为单独的文件。例如,您的导航部分可能会另存为navigation.html或navigation.ssi 。
2.使用以下SSI代码在每个页面中包含该HTML文档的代码(用引号之间的文件路径和文件名替换)。
3.在要包含该文件的每个页面上添加此代码。

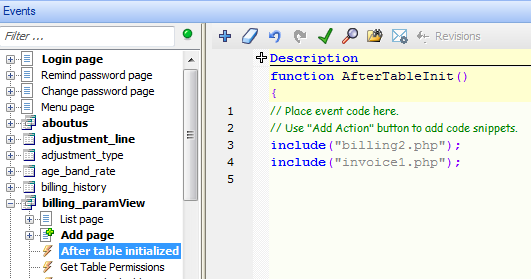
PHP是一种服务器级脚本语言。它可以做很多事情,但一个常见的用途是在页面中包含HTML文档,就像我们刚刚使用SSI一样。与SSI一样,PHP是一种服务器级技术。如果您不确定您的网站上是否有PHP功能,请与您的托管服务提供商联系。这是一个简单的PHP脚本,您可以使用它在任何支持PHP的网页上包含一小段HTML。
1.将用于站点公共元素的HTML(例如导航)保存为单独的文件。例如,您的导航部分可能会另存为navigation.html或navigation.ssi 。
2.使用以下PHP代码在每个页面中包含该HTML(用引号之间的文件路径和文件名替换)。navigation.php"); ?>
3.在要包含该文件的每个页面上添加相同的代码。

JavaScript是另一种在网站页面中包含HTML的方法。这样做的优点是不需要服务器级编程,但它有点复杂适用于允许Javascript的浏览器,除非用户决定禁用它,否则大多数操作都能实现。
以下是使用JavaScript包含HTML代码段的方法:
1.将站点公共元素的HTML保存到JavaScript文件中。在此文件中写入的任何HTML都必须使用该document.write功能打印到屏幕上。
2.将该文件上传到您的网站。
3.使用<script>元素在页面上包含JavaScript文件。
4.在要包含该文件的每个页面上使用相同的代码。
如果大家想企业建站时在HTML文件中包含另一个页面,可以试试以上的方法。
上一篇:提高企业网站导航实用性的3种方式