
大家可能不知道企业建站其实就是不同元素互相嵌套连接在一起构成的。因此网站可以看成是一个个不同的模板组合而成,但有的时候在设计网站时一些情况时预料不到的,例如企业网站底部会有很多留言框,这样可以方便网站浏览人员提供一些建议,或者是咨询一些产品信息,但如果网站设置的是容纳50个单词的留言框,并且用户有200个单词的内容,这时候就会出现一些问题,其实解决这一问题很简单,重新定义留言框的容纳属性,另外通过css样式设置要滚动的元素的宽度和高度即可,但大家在建站时遇到这种情况仍然要注意。我们今天就总结了一下关于企业建站时创建滚动留言框需要注意的细节。
当您的文本多于布局空间中的文本时,您有以下几种选择:
重写文本,使其更短,更合适。
允许文本超出边界并希望布局可以弯曲以支持它。
切断溢出的文本。
添加滚动条以便空间滚动显示额外的文本。
最佳选项通常是最后一个选项:创建滚动文本框,用户仍然可以读取额外的文本内容,而页面设计不会受到影响。
HTML和CSS的解决方法:

告诉浏览器添加滚动条,如果需要它们以防止文本溢出div的边界。但是为了使其工作,您还需要在div上设置宽度和高度样式属性,以便有溢出的边界。
您还可以通过更改overflow:auto;来切断文本。溢出:隐藏; 如果省略溢出属性,文本将溢出div的边界。

如果您想要在较小的空间中显示大图像,则可以使用与文本相同的方式在其周围添加滚动条。

在此示例中,400x509图像位于300x300段内。
长信息表很难快速读取,但是通过将它们放入有限大小的div中然后添加overflow属性,您可以生成包含大量数据的表,这些数据不会占用页面上的极大空间。
最简单的方法就像图像和文本一样,只需在表格周围添加一个div,设置该div的宽度和高度,并添加overflow属性。
执行此操作时发生的一件事是通常会出现水平滚动条,因为浏览器假定滚动条的镶边与表格重叠。有许多方法可以通过更改表格的宽度和其他方法来解决此问题。但我最喜欢的是简单地使用CSS 3属性关闭水平滚动。
只需添加overflow-x:hidden到div,这将删除水平滚动条。请务必对此进行测试,因为可能会有内容也会消失。


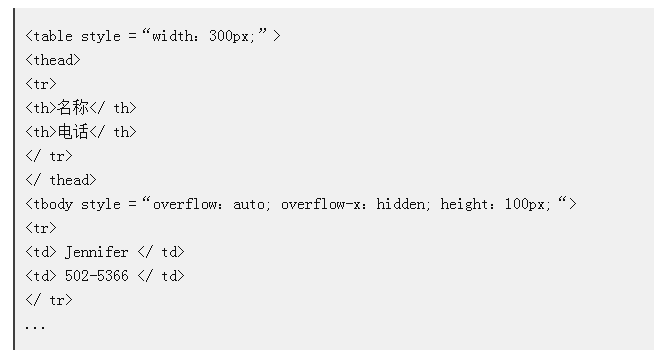
Firefox浏览器的一个非常好的功能是你可以在内部表标签上使用overflow属性,比如tbody和thead或tfoot。这意味着您可以在表格内容上设置滚动条,并且标题单元格保持锚定在它们上方。但这样做的缺点是这种方法只适用在Firefox中,如果您的用户百分之九十使用的是Firefox,这是一个很好的功能,否则我们不建议采用此方法。
上一篇:企业建站时页面包含嵌套的方法
下一篇:如何设计企业站的登录页